В каком варианте лучше реализовывать мобильную версию сайта в зависимости от вашей ситуации и что нужно учесть, подробно рассказываем в нашем кейсе.
Разработка мобильной версии сайта
В каком варианте лучше реализовывать мобильную версию сайта в зависимости от вашей ситуации и что нужно учесть, подробно рассказываем в нашем кейсе.
Необходимость в разработке мобильной версии зависит от конкретного сайта, от того, каковы дальнейшие планы по развитию проекта, и каков объем финансов под проект. Мобильная версия — это только один из вариантов. Вы можете адаптировать сайт для корректного отображения на планшетах и смартфонах разными способами:
- Отдельной версией, размещённой на поддомене.
- С помощью адаптивной верстки.
- И динамического показа — RESS.
У каждого из способов есть свои плюсы и минусы в реализации, поддержке, особенностях продвижения и разработке.
| Способы | Плюсы | Минусы |
| Мобильная версия | Cкорость загрузки, экономия батареи и ресурсов устройства | Двойные затраты на разработку, поддержку, оптимизацию и продвижение |
| Адаптив | Не требует больших затрат при разработке, поддержке и в поисковой оптимизации | Грузится дольше |
| Динамический показ | Скорость загрузки выше выше мобильной версии | Дорого разрабатывать и поддерживать |
Реализация мобильной версии на поддомене была актуальна, когда мобильный интернет был медленный и дорогой, сайты использовали отдельный поддомен для мобильных устройств. Сейчас чаще используется адаптивная верстка — интернет в последние годы стал быстрым, а устройства пользователей мощнее. Адаптив проще реализовать, особенно на этапе разработки сайта с нуля.
Какой вариант выбрать
Адаптивная верстка. Для сайтов услуг, в том числе медицинских, интернет-магазинов, информационных порталов, сайтов-визиток, применение адаптивной верстки хорошо подходит — при таком варианте применять методы оптимизации загрузки контента и скриптов легче.
В зависимости от того, каковы задачи пользователей, принимается решение о внедрении адаптива. Т.е. конкретная реализация зависит от того, нужны ли посетителям все функции сайта без ограничений, или подходит сокращённый вариант:
Решайте по ситуации: будет ли пользователь использовать домашний или городской wi-fi или, находясь вдали от населенных пунктов, вызывать эвакуатор по мобильной связи.
Подумайте какова цель посещения сайта пользователем – ознакомиться с содержанием статей, узнать расписание занятий, вызвать такси или проверить, где находится товар по трекинговому номеру.
Также изучите, как это сделано у конкурентов, может, есть смысл внедрить турбо-страницы, amp, либо же разработать отдельное мобильное приложение. Однако, эти способы полностью не заменят сайт, пригодный для мобильных устройств.
Делать мобильную версию на отдельном поддомене разумно, если:
- у основной версии сайта много лишних библиотек JS и CSS-стилей в использовании, из-за которых низкая скорость и нет плавности работы;
- есть ограничения по объёму трафика и скорости загрузки – пользователи приходят на сайт, пользуясь мобильным интернетом;
- для посетителя в основном важны только отдельные функции сайта, допустим, фильтры товаров без видео, галереи и интерактива;
- актуальны функции, которые реализуются только на мобильных версиях, в частности, использование жестов
Из-за мобильной версии на отдельном поддомене нужны отдельные траты на продвижение, поскольку у целевых страниц разный адрес.
Для мобильной версии необходима отдельная xml-карта сайта и файл robots.txt, а, кроме этого, настройка целей чтобы отслеживать эффективность.
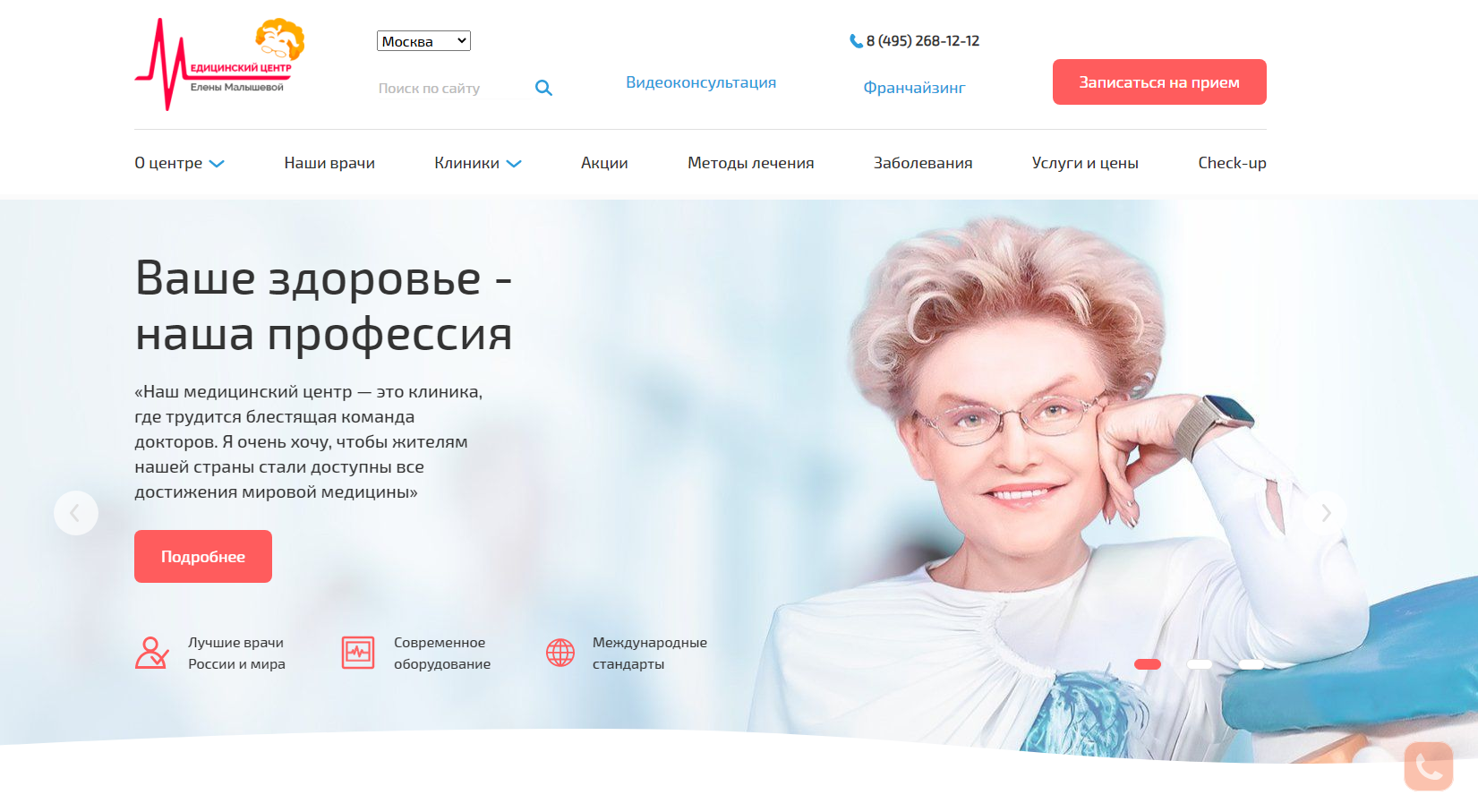
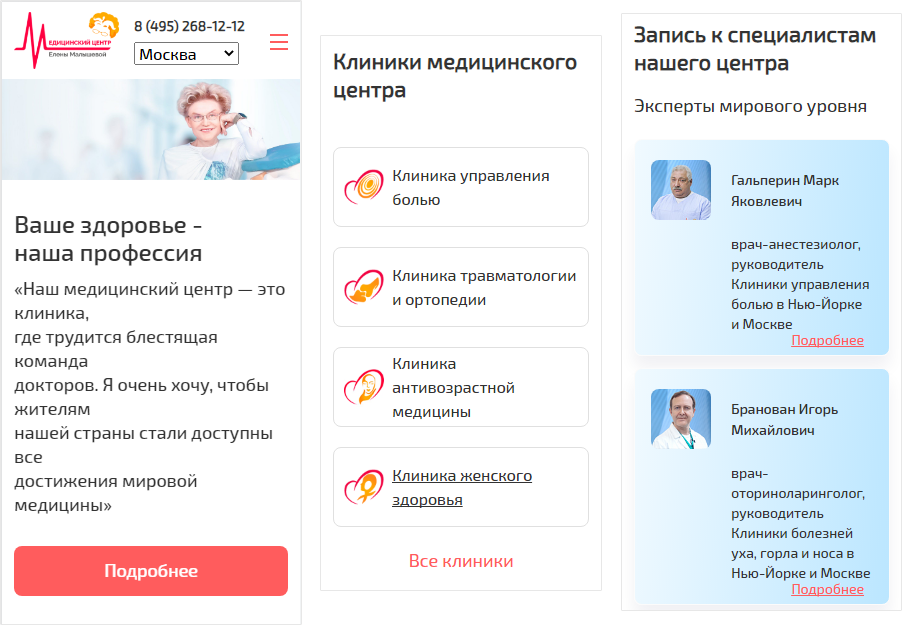
Важно, чтобы дизайн, контент мобильной и десктопной версий был однотипным по содержанию и объему. Чтобы не нагружать обработку браузером, сервер должен отдавать лёгкую версию HTML, где вложенность и количество узлов минимально.
Пример похожего дизайна одного из наших проектов приводим ниже:


Но нужно для обеих версий производить индексацию страниц, отслеживать техническое состояние, поведения посетителей, проверять позиций и анализировать трафик обеих версий.
Поговорим о применении технологии RESS – Responsive Design & Server Side. В этом подходе одновременно есть методы разработки серверной части и адаптивный дизайн, благодаря чему взаимодействие с каждым видом пользовательского устройства становится лучше. Для смартфонов, планшетов и ПК, сервер будет возвращать разный HTML и CSS.
Сравнивая RESS и мобильную версию сайта на отдельном поддомене, выделим следующие пункты:
Сайты с технологией RESS дороже в разработке и поддержке, и для реализации нужны более высококвалифицированные специалисты. Насколько точно определится тип устройства, где базируется метод RESS, к сожалению, вероятность не 100%-ная.
Сайты с мобильной версией на отдельном поддомене, по сравнению с RESS, проще в разработке и поддержке. Пользователь в любой момент может перейти на версию для десктопа.

Реализация мобильной версии с технической точки зрения
Если после взвешивания всех «за» и «против», вы решили разработать мобильную версию основного сайта, нужно учесть технические требования:
- Сделайте переадресацию в зависимости от User Agent пользовательского устройства с основного сайта на мобильную версию.
- Сделайте связку между страницами мобильной и десктопной версий, используя аттрибуты rel="alternate" и rel="canonical".
- Реализуйте сохранение передачи UTM-меток, когда происходит переход с одной версии на другую: должна в полной степени и корректно передаваться информация с одного домена на другой.
- В контенте размещайте относительные ссылки.
- Настройте переадресацию правильно между страницами – посетители с мобильных устройств должны попадать на мобильную версию той страницы, которую использовали, а не на главную.
- Сделайте передачу разных версий HTML-разметки для мобильной и десктопной версий на стороне сервера.
- Реализуйте различные варианты сборки и объединения JS и CSS для каждой версии сайта. Сейчас чтобы уменьшить число запросов, многие веб-проекты объединяют и минифицируют все ресурсы, используя специальные сборщики: gulp, webpack и др.
- Сделайте подгрузку изображений требуемого размера для каждой версии сайта. Как вариант, можно применять HTML-тэг <picture> с несколькими вариантами изображений под отличающиеся варианты ширины экрана устройств.
