У любого сайта могут быть проблемы с мобильной оптимизацией, из-за чего поисковые системы могут отображать его недостаточно высоко в результатах поиска. Наш чек-лист для оптимизации сайта в этой части приводим в данном обзоре.
Оптимизация сайта для мобильных устройств
У любого сайта могут быть проблемы с мобильной оптимизацией, из-за чего поисковые системы могут отображать его недостаточно высоко в результатах поиска. Наш чек-лист для оптимизации сайта в этой части приводим в данном обзоре.
У любого сайта могут быть проблемы с мобильной оптимизацией. Необходимо это проверить.
Мы разбираем главные моменты, опорные точки SEO-аналитики при оптимизации мобильной версии веб-сайта.
9 важнейших советов по SEO-аналитике
1. Выполните предварительную проверку – после этого будет понимание, нужна ли сайту мобильная оптимизацияОцените соотношение трафика с мобильных устройств и с ПК в Яндекс.Метрике и Google Analytics. В случае больших отличий, нужно обратить внимание на любые проблемы мобильной оптимизации.
Как правило, больше половины трафика идёт именно с мобильных устройств, но всё же не во всех случаях.
Нужно определить примерную норму трафика в вашей нише по самым близким конкурентам. Благодаря этому сложится понимание, насколько мобильная оптимизация эффективна.
Зафиксируйте, в достаточном ли объёме вы получаете трафик с мобильных устройств. Например, если у конкурента доля мобильного трафика 65%, а у вас – 40%, вашему проекту нужна мобильная оптимизация.

2. Сделайте перелинковку, чтобы не было дублей страниц
В случае, если десктопная версия сайта и мобильная находятся на разных доменах/поддоменах, нужно связать две версии через перелинковку. Тогда конкуренции между ними в выдаче не будет.
На каждой странице для десктопной версии разместите тег link с аттрибутом rel и значением alternate. Он будет указывать на соответствующую ей страницу мобильного сайта.
На каждой странице мобильной версии установите тег link с аттрибутом rel и значением canonical, который указываем на её версию для компьютеров. Благодаря этому не будет дублирования.
3. Удостоверьтесь, что все элементы сайта открыты поисковым роботам.Откройте файлы CSS, Javascript, изображения, шрифты для роботов. Робот при таких параметрах, будет видеть сайт также как посетитель.
Если закрыть от индексации целые страницы, поисковой робот не покажет сайт в выдаче, поскольку будет отсутствовать в выдаче поисковая информация. А если исключить только скрипты, стили и шрифты, то он будет просто хуже выполнять его ранжирование. При этом, веб-сайт может нормально отображаться на мобильном устройстве.
4. Если выполняете скрытие какого-то контента на мобайле, делайте это правильноПрименяйте технологию CSS медиа-запросов. Благодаря ней, вы не отобразите какую-то информацию пользователям, но поисковым роботам она останется доступной. С информацией, которая скрыта, можно ознакомиться, нажав на кнопку, которая с ней связана.
5. Сделайте так, чтобы скорость загрузки страниц была оптимальнойИспользуйте сервис Google Page Speed для выполнения такой проверки.
Приемлемое время загрузки – 2-3 секунды

Что делать, чтобы ускорить загрузку страниц:
- Делайте конвертацию и сжатие изображений. Вес картинки в формате AVIF будет на 50% меньше чем в JPEG, и существенно меньше также чем в WEBP.
- Применяйте ускоренные страницы.
Такие страницы загружаются в 3-4 раза быстрее обычных адаптивных сайтов.
6. Сделайте сбор UX-аналитики, таким образом, вы узнаете, удобен ли сайт для посетителейОпределите через Webvisor, с каких страниц идёт отток, а после самостоятельно найдите проблемные места.
Удобство при просмотре:
- не делайте кегль текста меньше 14-ти. Он читается плохо, а посетителю будет неудобно изучать товарную позицию;
- контролируйте, чтобы фотографии не были обрезанными или слишком маленькими.
- Посетитель должен иметь возможность рассмотреть все необходимые детали
Понятный интуитивно дизайн:
- располагайте блоки по вертикали – обзору пользователя будет меньше элементов, но скроллить ему информацию будет удобнее;
- выполняйте скрытие блоков услуг на главной странице в кнопки разделов/направлений – их открытие будет происходить по клику, и пространство не будет загромождаться.
Реализуйте кликабельность номеров телефонов, чтобы посетитель мог по нажатию осуществить вызов.
8. Оптимизируйте слайдерАвтопрокрутку слайдов на мобильных устройствах нужно отключить. Пользователи часто не успевают прочитать то, что на нём написано, а если пытаются нажать «узнать больше», то в этот момент слайд меняется и они оказываются на другой странице. Причём распространены ситуации, когда пользователи этого даже не поняли и неправильно интерпретировали содержимое страницы. Как вариант, можно отказаться от слайдера на мобайле, и сделать вместо него статичные блоки с содержимым.
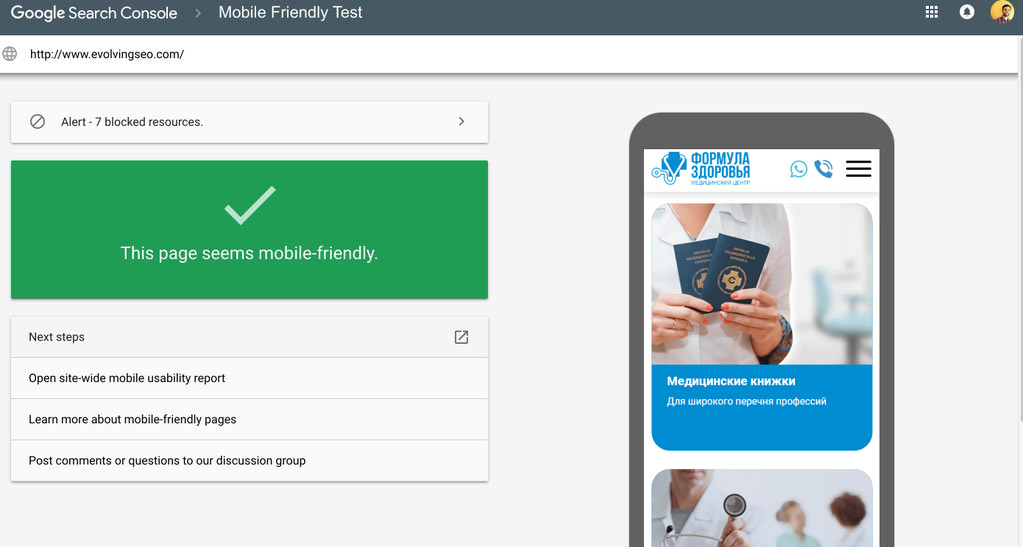
9. Убедитесь, что в адаптивной вёрстке нет ошибокУ адаптивных версий сайта, если сравнивать с десктопными, упрощённый вид: крупные элементы на смартфонах компактнее; что касается размера шрифтов, они подстраиваются под размер экрана.
Протестируйте веб-сайт через сервис Google Mobile Friendly Test, благодаря этому вы узнаете, как видит ваш сайт поисковой робот.

Даже если посетитель не заметит проблему в вёрстке сайта, робот её различит и посчитает страницу недостаточно удобной. При этом её позиции в выдаче с большой вероятностью опустятся.
Наш опыт показывает, что проведение работ по оптимизации мобильной вёрстки даёт существенный прирост трафика. Убедитесь в этом, применив нашу инструкцию или заказав у нас такую услугу.

